QUIC.cloud の CDN を有効にしてみる
私が使用している LOLIPOP! レンタルサーバーのハイスピードプランでは、ウェブサーバーに LiteSpeed、PHP に LiteSpeed版を使用しているので、WordPress で LiteSpeed Cache プラグインを使用する事が出来ます。過去の記事で LiteSpeed Cache プラグインを導入し、QUIC.cloud のユーザー登録、ドメインキーの取得まで行い、プリセットの条件の高度 (推奨) を設定していました。
この時には QUIC.cloud のユーザー登録とドメインキーの取得までで、CDN (Content Delivery Network) への接続は行っていませんでした。
Google AdSense の承認、広告が配信された以降も PageSpeed Insight の結果の落ち込みは殆どありませんが、CDN を使用した効果を確認してみたい事もあり、QUIC.cloud の CDN について設定し、使用してみました。
20230304 追記 : LiteSpeed Cache プラグインの設定を調整する記事を作成しました。
CDN (Content Delivery Network) とは
CDNとは「Content Delivery Network」の略です。同一のコンテンツを、 多くの配布先、例えば多くのユーザーの端末に効率的に配布するために使われる仕組みです。
https://www.nic.ad.jp/ja/basics/terms/cdn.html
エッジサーバーと呼ばれる分散されたサーバーにコンテンツをキャッシュしておき、ネットワーク的に近いエッジサーバーからコンテンツを提供する仕組みの事を CDN と呼びます。
QUIC.cloud とは

QUIC.cloud CDN is the only CDN available that can cache both static and dynamic WordPress content.
QUIC.cloud CDN は、静的および動的な WordPress コンテンツの両方をキャッシュできる唯一の CDN です。
https://www.quic.cloud/
WordPress に最適化された CDN (Content Delivery Network) を提供する会社です。LiteSpeed Cache プラグインを通して、
- 静的・動的な WordPress コンテンツをキャッシュ
- WordPress サイトの保護
- 画像ファイルの最適化 (縮小化、WebP)
- ページ最適化 (CSS, JavaScript)
を提供しています。また、最近では DNS の提供も始まりました。今回はこの DNS を利用しました。
前提条件
レンタルサーバとしてロリポップ!のハイスピードプラン、ドメインのレジストラとしてムームードメインを使用している環境で試しています。それ以外の環境の場合には、設定箇所等が異なる場合がありますので、適宜読み替えて頂けたらと思います。
独自ドメインの管理をムームードメインに変更
ロリポップ!のネームサーバーを使用している場合には細かな設定は出来ませんので、ネームサーバーの管理をムームードメインに変更します。手順については以下の記事にまとめています。
WordPress に LiteSpeed Cache プラグインをインストール
WordPress に LiteSpeed Cache プラグインをインストールして設定を済ませます。手順と内容については以下の記事にまとめています。
QUIC.cloud へのユーザー登録、ドメインキーの取得、プリセットを高度 (推奨) に設定します。
表示上の不具合がないか、CDN 以外の項目が適切に動作しているかどうか、例えば LiteSpeed Cache ダッシュボードの QUIC.cloud サービスの使用統計の
- 画像の最適化
- ページの最適化
- 低品質の画像プレースホルダー
が少しずつ増加して機能しているかどうか、を数日確認した後で次の作業を行った方が分かりやすいと思います。
DNS サーバー の QUIC.cloud への移行
QUIC.cloud の CDN を使用する為には、QUIC.cloud から指定された FQDN (Fully Qualified Domain Name) を DNS サーバーの CNAME に設定する必要があります。しかしながら、WWW 等のサブドメインを含まない FQDN (このサイトもそうです) では、別の CNAME を登録できない決まり (RFC) になっています。

始めはムームードメインの ALIAS を使用すれば可能かとも思っていたのですが、上記サイトにも記載があるように、ムームー DNS で ALIAS が使用できるのはムームードメインで管理しているドメインのみで、QUIC.cloud のような外部のドメインは使用できません。
QUIC.cloud で DNS サーバーを利用できるようになった事もありますので、DNS サーバーを QUIC.cloud に変更する事にしました。
QUIC.cloud の状態を確認
QUIC.cloud にログインして、My Domains から登録しているドメインの状態を確認します。Status が OK、CDN 以外の項目が少しずつ最適化されている事を確認します。

旧 DNS サーバーのデータを読み出す
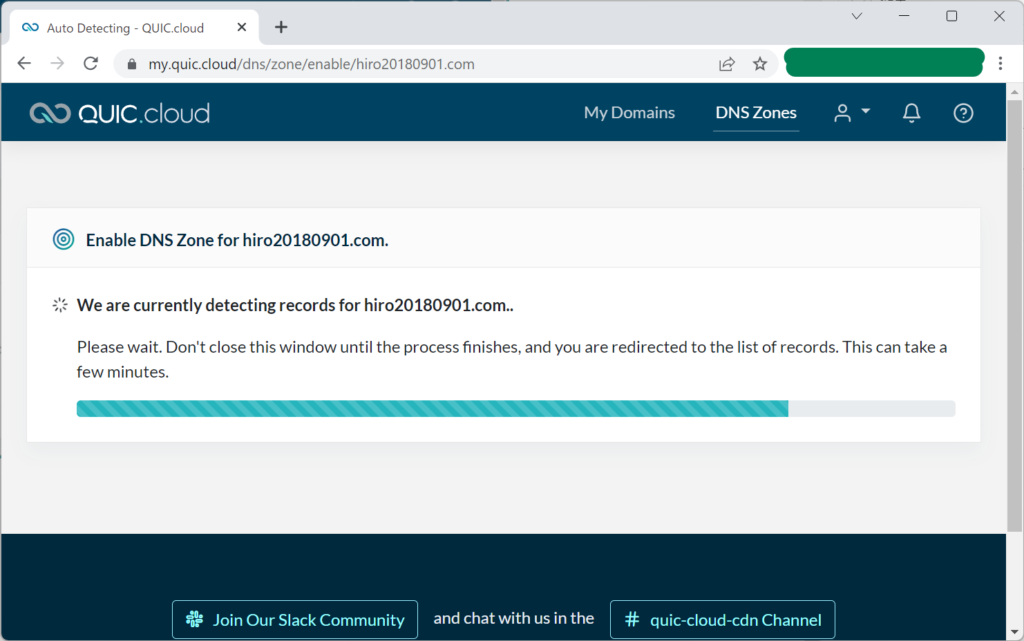
右上の DNS Zones をクリックすると下の画面になるので、Add New DNS Zone に自分の管理するドメイン名を入力して Add Domain を押します。

既存の DNS サーバー (今回はムームードメインの DNS サーバー) から情報を取得します。

DNS サーバーの情報が取得できたら、下の画面に移行します。Value の塗りつぶした箇所には IP アドレスが表示されています。hiro20180901.com の場合は、サブドメインとして www があり、メールサーバーとして lolipop.jp のサーバーが指定されている程度で、シンプルな構成です。
確認できたら、下の「+ Enable and Add Records」を押して DNS サーバーを起動します。

新しい QUIC.cloud の DNS サーバーの起動
新しく DNS サーバーが起動しましたので、ドメインレジストラ (私の場合はムームードメイン) に新しい DNS サーバーに指定するメッセージが表示されます。注意事項として、
- NS レコードではなく、ドメインのレジストラに設定する事
- DNSSEC が設定されていれば解除する事
が書かれています。二つの DNS サーバー名称が書かれていますので、これをドメインのレジストラに設定します。この状態では、Status はまだ Not Using DNS になっています。

DNS サーバーの移行
ムームードメインの場合には、「ドメイン管理」 -> 「ネームサーバ設定変更」から、「GMOペポパ以外のネームサーバを使用する」を選択し、上記のネームサーバー二つを反映させます。入力が終わったら下方にある(画面外ですが)「ネームサーバー設定変更」ボタンで反映させます。(ムームー DNS の NS レコードではありません)

反映が終わったら、元の QUIC.cloud の画面に戻って少し待ってから refresh status を押すと、Status が Using DNS に変わります。この状態になれば、DNS サーバーはムームードメインから QUIC.cloud に変わった事になります。
QUIC.cloud の DNS サーバーを使用している場合には、CDN 使用時の FQDN の追加は自動で行われます。

QUIC.cloud CDN の有効化
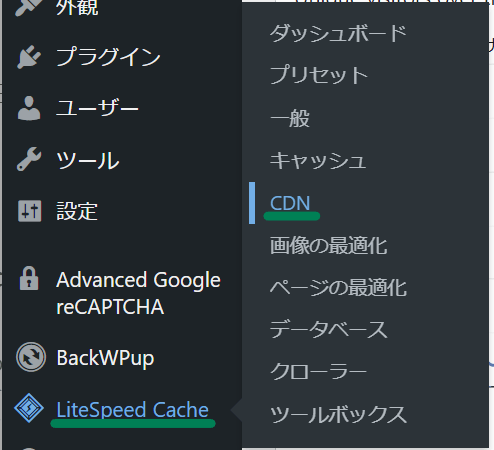
DNS サーバーの移行が終了したら、QUIC.cloud の CDN を有効にします。WordPress の LiteSpeed Cache プラグインの CDN を選択します。

CDN 設定の QUIC.cloud CDN を「オン」にして変更を保存します。

QUIC.cloud の CDN タブを選択し、CDN Overview の 「Enable CDN」を押します。

Enable CDN を押して少し時間が経過すれば、CDN Overview で全ての項目がチェック済みになります。DNS へのエントリの追加は自動で行われます。

これで QUIC.cloud の CDN を使用できるようになりました。
まとめ
WordPress の LiteSpeed Cache プラグインを使用して、QUIC.cloud の CDN を使用できるように設定しました。
DNS サーバーをムームードメインから QUIC.cloud に移行する事により、CDN を使用する際に DNS サーバーに FQDN を登録する作業が不要となり、スムーズに作業を進める事が出来ました。
QUIC.cloud の無料枠は、今の私のサイトのアクセス数と投稿数では消費しきれない位の量です。もっと参考になる投稿を増やしてアクセス数を増やせたらと思います。
今回のアイキャッチ画像
田舎の風景で Stable Diffusion で生成しました。雲と地平線の感じが好みです。







コメント