はてなブログのでの過去のカスタマイズ
はてなブログの「hiroの長い冒険日記」では、標準の機能では不足を感じて色々とカスタマイズしていました。
カテゴリーの階層化とパンくずリストの設置や
階層化グローバルメニューを追加したり
Google フォームでお問い合わせフォームを作ったり

と、様々なサイトを参考にしながら自分好みのデザインになるように工夫を積み重ねていました。
WordPress の Cocoon テーマの機能
WordPress の Cocoon テーマには、標準で私の欲しい機能が全て含まれていました。
- グローバルメニュー (ヘッダメニュー、フッタメニュー) と階層化
- サイドパネル (スクロール追従含む)
- カテゴリーの階層化
- パンくずリスト (表示位置も変更可能)
また、追加で Contact Form 7 プラグインを導入する事により、お問い合わせフォームも簡単に作成することが出来ました。
WordPress に移行して数日ですが、機能は豊富で全てを把握できていません。少しずつ使いこなせるように色々と試している途中です。
Cocoon 標準機能ではカテゴリが折り畳みできない
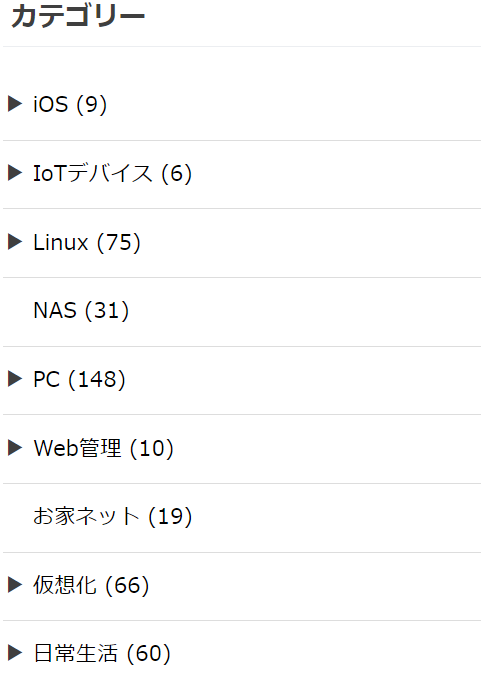
私がはてなブログのカテゴリ表示で最も拘ったのは、サイドパネルに表示するカテゴリーが折り畳みできる事です。以下の画像は「hiroの長い冒険日記」のサイドパネルのカテゴリー表示です。

残念ながら、Cocoon のカテゴリー表示は、親子関係は表現できるものの、縦一列に全て表示されてしまいます。この形では、カテゴリーが多くなってきた時に縦長に表示されてしまい、私の好みとズレてしまいます。
Cocoon で折り畳み可能なカテゴリ表示を実現する
「カテゴリー 折り畳み」や「カテゴリー アコーディオン」でググってみると、Cocoon にカテゴリー折り畳みのプラグインは相性が悪いとの記事を見つけました。
その中で、代替手段として CSS と Javascript で折り畳めるカテゴリーを実現されている方がいました。

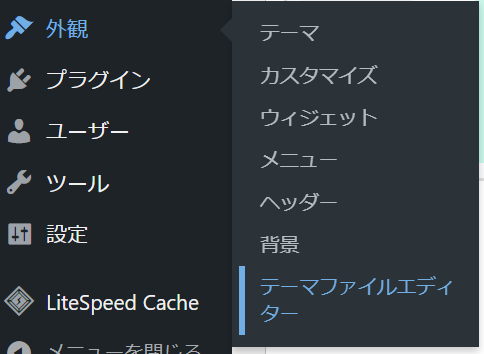
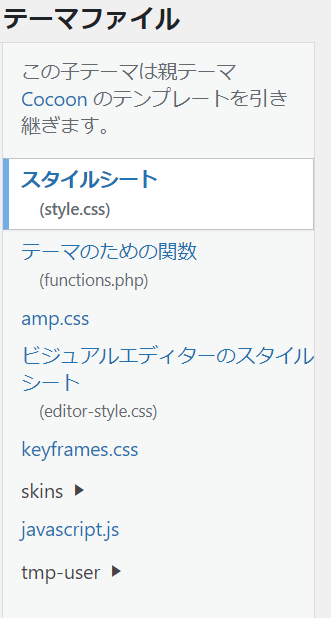
こちらを参考に、Cocoon child テーマに CSS と Javascript を追記しました。追記箇所は、「外観」「テーマファイルエディタ」内の style.css と javascript.js です。


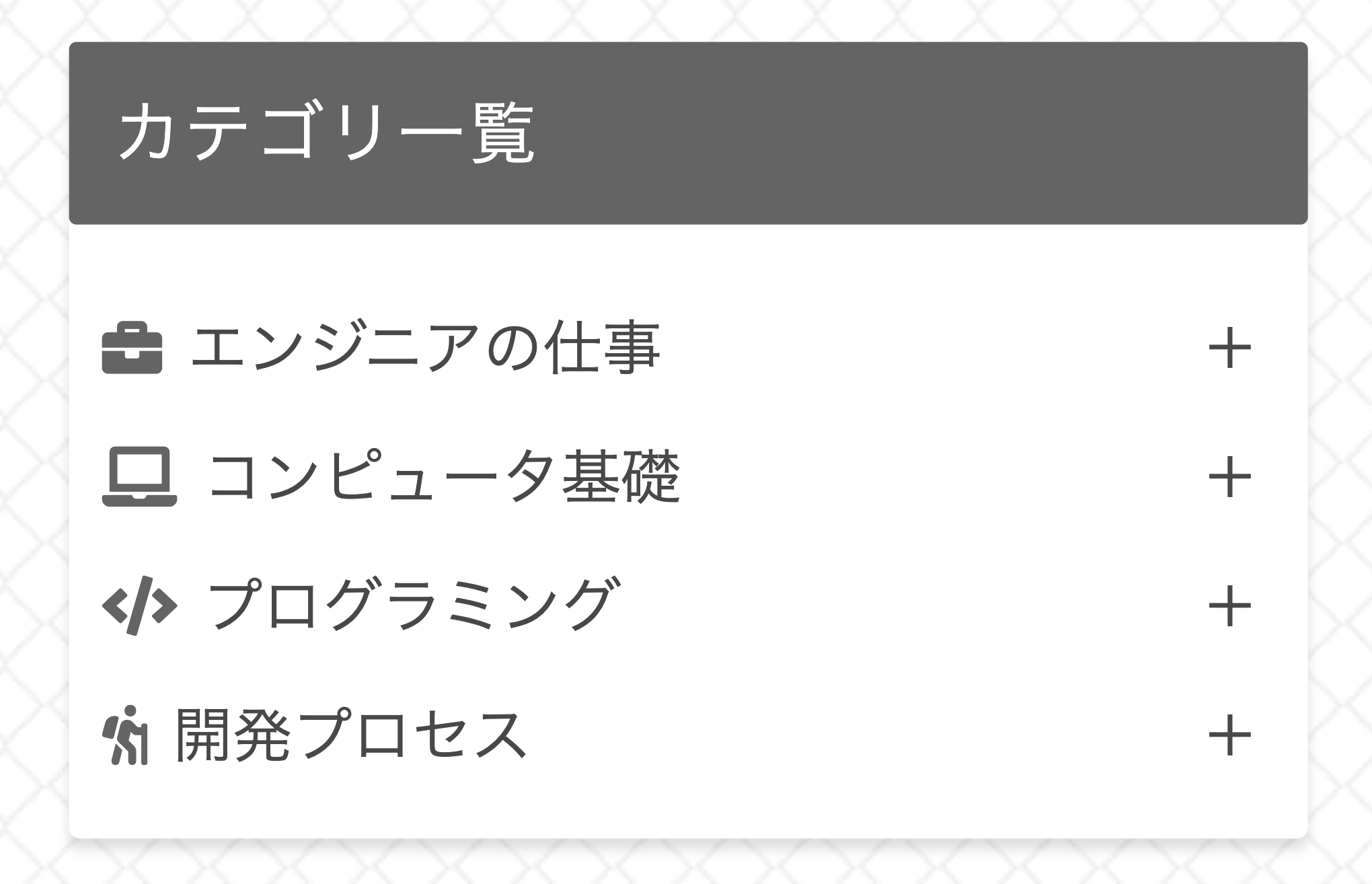
これで下の図のように、ツリー形式で折り畳めるカテゴリー表示が可能となりました。

まとめ
WordPress でも、はてなブログで使用していたような折り畳みの出来るカテゴリー表示が可能なように、CSS と Javascript を追加しました。もう少し改良したい所はありますが、内容を理解して徐々に直します。先ずは ICON の変更でしょうか。一つずつ自分好みに変えていこうと考えています。
今日のアイキャッチ画像
Gustavo RezendeによるPixabayからの画像です。小学1年~2年の担任の先生がアコーディオンを演奏していたのを思い出しました。私は足踏みオルガン担当でした(他の人に踏んでもらってた)。




コメント