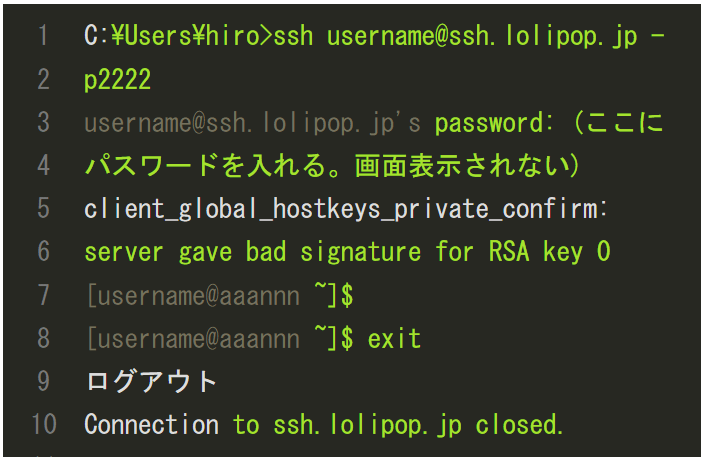
狭い画面でソースコードが複数行に分かれて表示される
WordPress の Cocoon テーマでソースコードを綺麗に表示させるには、「Cocoon 設定」の「コード」内の「ソースコード設定」を変更します。LOLIPOP! のレンタルサーバでは、WAF を無効にしないと変更できないので注意が必要です。
これでソースコードを綺麗に表示できるようになったのですが、スマホの狭い画面では、本来1行で表示すべき行が2行に分かれて表示されていました。

2行目は ssh コマンドのオプションなので、1行で表示しないとマズいです。
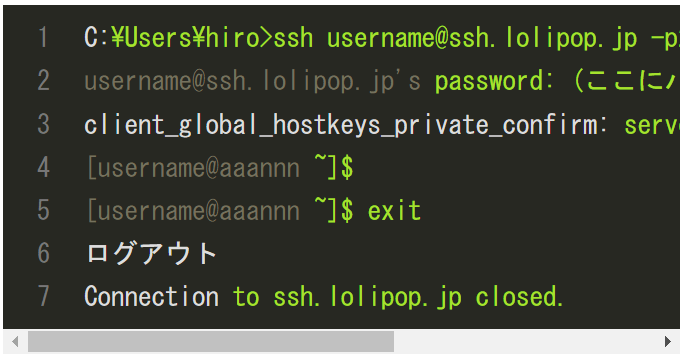
スクロール付きで一行に表示する方法
そこで、ソースコード画面をスクロール出来るように修正しました。以下のページにそのものズバリの方法が書かれていました。

WordPress + Cocoonでコード ブロック内のスクロールを有効化する。
.wp-block-code code{
white-space: pre !important;
}こちらを「外観」「テーマファイルエディタ」の「Cocoon Child: スタイルシート (style.css)」に追記するだけです。私の場合はカテゴリを折り畳む機能を追記していましたので、その後に追記しました。

これで意図した通りに表示されるようになりました。
今回のアイキャッチ画像
スクロール出来なかった画面です。(アイキャッチ画像を毎回選ぶのも工夫が必要ですね)



コメント