PageSpeed Insights の「ユーザー補助」のスコアを改善する
これまで、PageSpeed Insights の「パフォーマンス」の項目に着目して、スコアを向上すべく LiteSpeed cache プラグインの設定を進めてきました。QUIC.cloud と連携して画像と CSS / JavaScript の最適化が進めば、パフォーマンスの項目はモバイル / デスクトップ共に 99~100 を維持できます。
また、使用している Cocoon テーマにより、「おすすめの方法」と「SEO」の項目は100となっています。有用なテーマを公開・改良して頂いている作者の方に感謝します。
このように、PageSpeed Insights で測定できる4項目のうち、「パフォーマンス」と「おすすめの方法」、「SEO」 については 100 を実現できましたが、残り1項目の「ユーザー補助」については 96 とまだ改善の余地がありました。
そこで、「ユーザー補助」の項目の指摘内容を修正する事により、スコアを改善する方法について調べました。
広告の aria-label と title
Google AdSense 以外に私が個人的に追加している広告は3つあります。
- ロリポップ!レンタルサーバー (A8.net経由)
- ムームードメイン (A8.net経由)
- Amazon ギフト券 (Amazon アソシエイトバナーリンク)
デスクトップならサイドバーに、モバイルならページ下部に表示するようにしています。
PageSpeed Insights のユーザー補助の項目で修正を提案されているのは、この追加している広告の箇所でした。これらの広告の HTML タグを修正する事により、ユーザー補助の項目を改善しました。
Links must have discernible text / リンクには識別可能なテキストが必要です
A8.net 経由で取得した広告で表示されていた提案です。<a> タグに識別可能なテキストが無いという指摘です。
上記ページを参考に <a> タグに aria-label を追加しました。
<a href="nnnn.html" aria-label="title label">[main text or image]</a>Frames must have an accessible name / フレームにはアクセス可能な名前が必要です
Amazon アソシエイトで取得したバナーリンクで表示されていた提案です。<iframe> にアクセス可能な名前が無いという指摘です。
上記ページを参考に <iframe> タグに title を追加しました。
<iframe ... title="myFrame"> frame body </iframe>コントラストの改善
コントラストが不十分との指摘は、このサイトを立ち上げた直後から表示されていました。背景色の 濃い緑色 (#43a39f) に対して白抜きや黒色の文字ではコントラスト不足のようです。
とはいえ、背景色には拘りがありますので変更したくありません。個人的には白抜きの文字は気に入っていたのですが、妥協して前景色を変更する事にしました。
Elements must have sufficient color contrast / 要素には十分な色のコントラストが必要です
以下のページで前景色と背景色の組み合わせでコントラストの確認が出来ます。
背景色の #43a39f (濃い緑) に対して、濃いブルー系の色じゃないとコントラストが改善できませんでしたので、#191970 (濃紺) を文字色に設定しました。それに伴い、タイトルは黒の縁取りでしたが白の縁取りに変更しました。
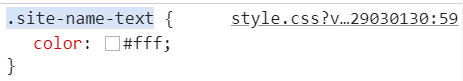
最下部のタイトルのみ前景色が変わりませんでした。Cocoon の設定画面では反映されているのですが、実際の画面では白抜きのままです。Chrome デベロッパーツールで調べると、header 側の site-name-text の文字色は想定通り設定されているのですが、footer 側では白色 (#fff) のままになっています。こちらを直接編集すれば、想定通りの濃紺の文字になります。




使用しているスキンの問題で CSS 書き換えで対処できそうな気はしますが、とりあえずそのまま使用します。キャッシュも残っているので、少し様子を見ます。
まとめ
PageSpeed Insights の「ユーザー補助」の項目を改善する為に以下の項目を修正しました。
- <a> タグに aria-title を追加 (A8.net 経由の広告)
- <iframe> タグに title を追加 (Amazon アソシエイトバナーリンク)
- コントラストの改善 前景色を白から濃紺 (#191970) に変更
上二つの修正後には 96 -> 98 になりました。キャッシュが切り替わったら結果を再確認します。
最後の項目の前景色は、暫く使用して違和感が残るようでしたら、元に戻すかもしれません。
20230408 追記 : やっぱり慣れないので前景色は元の白に戻しました。
今回のアイキャッチ画像
森の中をイメージして生成してみました。深い森の中で差し込む日光が綺麗です。



コメント