Google AdSense 審査合格と ads.txt の配置
Google AdSense 通りました。記事数19、開設後2週間でした。未だ検索による流入が少ないので、内容のある参考にして頂ける記事を増やすしかないと思います。
Google AdSense の画面に ads.txt を配置するようにメッセージが表示されていました。
表示されていたリンクから ads.txt を入手し .htaccess と同じディレクトリに配置しました。翌日には注意表示が消えていましたので、比較的早く反映されたように感じます。
KeePassXC を起動しておけば WinSCP の接続でパスフレーズ不要で接続できますので、非常に便利です。
レイアウトの変更
Google AdSense に合格したので、広告の配置とレイアウトを変更しました。以下は NG 項目です。
- モバイル画面で、上や右や左からスライドするメニューで広告を隠す事
- デスクトップ画面で、グローバルメニューが開いて出てくるタイプで広告を隠す事
という事で、モバイル画面はメニューを上も下も無しにしました。画面をスクロールした下部にデスクトップ画面のサイドメニューと同内容が配置されているので、これで代用します。モバイル画面のスライドメニューは見た目も良いのでそのまま使いたかったのですが、規定違反になる可能性が高いのでしょうがないです。
グローバルメニューも一つの階層のみ使用するように変更しました。サイドメニューに表示もありますし、パンくずリストやカテゴリー一覧から選択できるので、今後はおすすめカテゴリーだけを表示するようにしていきたいと考えています。
こちらの記事を参考に、記事リストへ広告を埋め込む方法も試してみました。

インデックスリストミドル (四つ目の項目) に PC 用とモバイル用の広告を埋め込んでみました。
自動広告はレイアウトが大きく崩れてしまうので、はてなブログでは有効にしていましたが、こちらの日記では手動で試行錯誤してみます。自分で見ていても不快になる程の広告は表示しないように微調整します。
AMP 機能の有効化
AMP (Accelerated Mobile Pages) 機能の有効化も同時にやってみました。

こちらを参考に head 内と body 上部に AdSense 指定の script を入れてみましたが、AdSense のタグが二重に登録されているとメッセージが表示されましたので、今は入れていません。というか、キャッシュに残ってトラブルの原因になるので、入れない事を推奨します。
Google Search Console で AMP テストを実施して不具合を確認しました。
適合していない場合には、以下のメッセージが表示されます。

- 「ドキュメントに AMP コンポーネントの「script」タグが複数あります。」というエラーが表示されました。上記の AdSense を追加で指定したキャッシュが残っていた為でした。一度記事を開いてそのまま保存するとキャッシュが更新されて AMP に適合しました。

- 「許可されていない属性または属性値が HTML タグにあります」との事。更に詳細を見ると、WPアソシエイトポストR2 が作成する HTML に不具合があるようです。WPアソシエイトポストR2 は使って間もないですが、この先 AMP 対応でエラーが頻発するようでは手間がかかります。

Cocoon 標準の Amazon他の商品リンク作成機能へ移行
WPアソシエイトポストR2 の AMP 対応状況がよく分からないので、Cocoon 標準の Amazon 他の商品リンク作成機能に移行しました。また、ブックマークレットを使用して商品リンク作成を簡単にできるようにしました。



- WPアソシエイトポストR2 に設定していた各種アソシエイト用の情報を Cocoon の API タブに移動しプラグインを無効化
- 上記2番目のページからブックマークレットをブラウザのブックマークに追加
- Amazon で商品ページを表示し、ブックマークレットをクリック
- 表示されたテキストを WordPress にコピーして貼り付け
- キーワード kw を編集
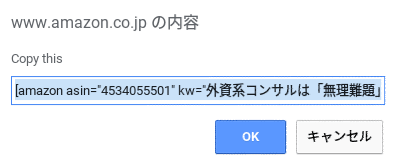
この方法で Cocoon から作成したアフィリエイトリンクは下のようになります。
これを元のページに反映させると AMP テストのエラーは解消しました。Cocoon と WPアソシエイトポストR2の組み合わせでは、AMP 対応で不具合が生じるのでしょうか。
とりあえずは、Cocoon 標準のショートコードを使用する事にしました。
AMP テスト実施完了
まだページ数が少ないので、全てのページで AMP テストを実施しました。全てのページが AMP テストで問題ない事を確認しました。
Google Search Console に AMP のメニューが表示されないのは気になりますが、これで暫く運用してみます、と言っていたら表示されるようになりました。クローラーが見つけてくれたのでしょうか。
まとめ
Google AdSense の審査に合格したのを機に、サイトの構成を少し変更しました。
- ads.txt を配置 (Google AdSense のエラー表示対処)
- モバイルのスライドメニューの使用を停止、PC のグローバルメニューをスライド表示しないように1段目のみに限定 (Google AdSense 規約違反防止の為)
- Cocoon の AMP (Accelerated Mobile Pages) 機能を有効化
- AMP テストで WPアソシエイトポストR2 由来のエラーが生じるので、Cocoon 標準のアソシエイト投稿ショートコードへ移行
これで規約違反になる事はないと思います。AMP については、この先新しく投稿する記事で暫くの間確認しようと考えています。
今回のアイキャッチ画像
Stable Diffusion で作成した桜と山です。春の季節の生まれですが、関東は3月、北東北は4月末が桜の季節です。桜は綺麗で毎年見たいですが、花粉は大嫌いです。




















コメント