はじめに
私が WordPress + Cocoon テーマ + LiteSpeed Cache プラグインでこのサイトを運用し始めて1年が経過しました。はてなブログでは解決できなかった「PageSpeed Insights (PSI) のスコアを向上させたサイトを作る」という目的は、ほぼ達成できたかと思います。PSI のスコアは Mobile / PC 共に 90 以上を維持できており、Google 検索上位のキーワードも複数得られるようになりました。
そのような中で、中々解決できなかったトラブルが二つありました。
- サイトアイコンが Google 検索結果に表示されず、地球儀 (又は Cocoon) アイコンになる。また、logout 状態で Chrome のタブにサイトアイコンが表示されない。
- Google reCAPTCHA で「トークンを検証していない」又は「応答トークンが空」となる
今回の記事では、私の環境で発生していた二つのトラブルを解決できましたので、その方法についてまとめます。
自サイトのサイトアイコンを表示させる方法
WordPress + Cocoon テーマでサイトアイコンを設定する場合には、WordPress デフォルトのテーマカスタマイザを使用します。
私もこの方法でサイトアイコンを設定し、WordPress に login した状態では Chrome のタブにサイトアイコンが表示されていましたので、問題なく設定できていると考えていました。ところが、
- Google 検索結果のサイトアイコンが地球儀になる (以前は Cocoon アイコンでした)
- Chrome のシークレットモードで自分のページを開くと、読み込み途中は小さいサイトアイコンが表示されるものの、読み込みが終了すると地球儀のアイコンになる
という状況でした。ググっても、最近の WordPress の場合はテーマカスタマイザを使用する方法しか見つからず、原因が分からずに後回しになっていました。
今回、原因を調査し、解決方法が分かりましたので紹介します。
サイトアイコンが表示されない条件
この現象は、WordPress 単体、あるいは WordPress + Cocoon テーマを使用している場合には発生しません (Cocoon テーマは無関係です)。
サイトアイコンが表示されていない状態で Chrome のデベロッパーツールで調べると、WordPress + (恐らく) Sitekit by Google プラグイン + LiteSpeed Cache プラグインを組み合わせて使用する場合に発生します。
- LiteSpeed Cache プラグインによる画像の最適化による webp 化
- Sitekit by Google プラグインによる Javascript の追加
- LiteSpeed Cache プラグインによる Javascript 最適化による <link rel="icon" ...> の誤配置
LiteSpeed Cache プラグインの画像の最適化によりファイル名が変わる事と、JavaScript の最適化によって、サイトアイコンを指定する <link rel="icon" href="..." sizes="..."> が <head></head> の中から <body></body> の中に移動する事により、正常にサイトアイコンが表示されなくなっていました。
X (twitter) に書きましたが、応急としては Cocoon の「ヘッド用コード」欄への書き込みで対処できます。
解決方法を一つずつ確認・修正します。
サイトアイコンの画像の最適化からの除外
アイキャッチ画像や記事に貼り付ける画像は、LiteSpeed Cache プラグインにより webp 化して転送量を削減するメリットはありますが、サイトアイコンは 512 x 512 px (私のサイトアイコンでは 15kB の PNG) ですので webp 化しても効果は殆どありません。それよりも webp 化によるファイル名の変更を防止する方が重要です。
ファイル名を仮に 'site_icon.png' として、テーマカスタマイザのサイトアイコンの「画像の変更」から登録します。

すると、元のファイル名とは別に、'cropped-site_icon.png' というファイル名でメディアライブラリに登録されます。サイトアイコンに使用されている画像には、右側に「サイトアイコン」の表示が付加されています。

見た目上は一つのファイルのみですが、サイトアイコンに設定した段階で複数の大きさの PNG ファイルが作成されます。WordPress を動作させている server に入って確認すると、以下の PNG ファイルが作成されていました。
$ ls cropped*.png
cropped-site_icon-100x100.png
cropped-site_icon-120x68.png
cropped-site_icon-150x150.png
cropped-site_icon-160x90.png
cropped-site_icon-180x180.png
cropped-site_icon-192x192.png
cropped-site_icon-270x270.png
cropped-site_icon-300x300.png
cropped-site_icon-320x180.png
cropped-site_icon-32x32.png
cropped-site_icon.pngWordPress ではサイトアイコンとして 4種類 (32x32, 180x180, 192x192, 270x270) を使用しますが、それ以外のサイズも作成されています。(各所の表示用でしょうか)
メディアライブラリに登録されると、LiteSpeed Cache プラグインは自動でサイズ減と webp 化を実行します。これを元に戻し、画像の最適化を実施しないように設定します。
メディアライブラリの 'cropped-site_icon.png' ファイルの右側にある「バックアップからの復元」を押すと、LiteSpeed Cache プラグインにより最適化されたファイルが削除されて元のファイルに戻ります。


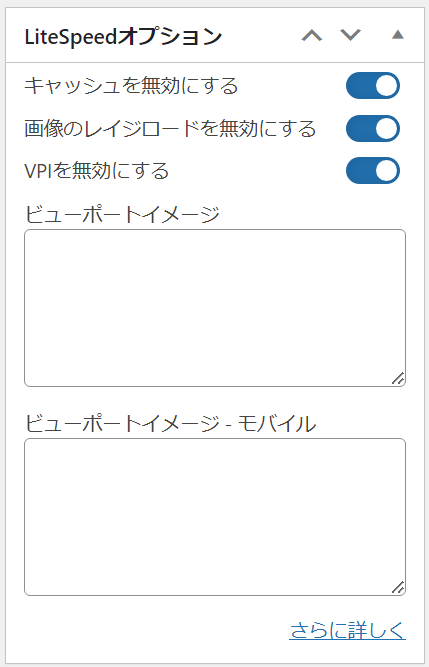
その後、'cropped-site_icon.png' を選択し、再び画像の最適化が行われないように、LiteSpeed オプションの3つの項目を ON にします。

これまでの設定により、'site_icon.png' から作られた、サイトアイコンの 'cropped-site_icon.png' が各大きさ毎に作成されて、PNG ファイルとして使用できるようになります。
<link rel="icon" ...> の誤配置の原因
WordPress の PHP source を読むと、<link rel="icon" href="..." sizes="..."> を <head></head> の中に出力する部分が wp-includes/default-filters.php に書かれています。'wp_head' と 'login_head' に追加された 'wp_site_icon' action が実際に出力する関数で、priority 99 (標準は10) で登録されています。
// Actions.
add_action( 'wp_head', 'wp_site_icon', 99 );
// Login actions.
add_action( 'login_head', 'wp_site_icon', 99 );<head></head> が作られるのは wp-includes/general-template.php 内の wp_head() 関数です。
/**
* Fires the wp_head action.
*
* See {@see 'wp_head'}.
*
* @since 1.2.0
*/
function wp_head() {
/**
* Prints scripts or data in the head tag on the front end.
*
* @since 1.5.0
*/
do_action( 'wp_head' );
}'wp_site_icon' の priority が 99 の場合には、こことは別に追加される Javascript (恐らく Sitekit by Google プラグインの Javascript) と同一と見做されて、LiteSpeed Cache プラグインの Javascript の最適化によって <body></body> の内部に移動されてしまい、<head></head> 内に存在しなくなる為にサイトアイコンが表示されなくなっていました。
試しに wp-includes/default-filters.php の 'wp_site_icon' の priority を 1 に変更すると、Chrome のタブの所にサイトアイコンが正常に表示されるようになりました。
<link rel="icon" ...> の誤配置の対策
WordPress の source を書き換える方法は、アップデートの際に元に戻りますので、別の方法で対策します。
こちらの記事を参考に、Cocoon 子テーマの functions.php に以下の内容を追記しました。
add_action( 'after_setup_theme', function() {
remove_action( 'wp_head', 'wp_site_icon', 99 );
remove_action( 'login_head', 'wp_site_icon', 99 );
});
add_action( 'wp_head', 'wp_site_icon', 1 );
add_action( 'login_head', 'wp_site_icon', 1 );
priority 99 の action を一旦消去し、新たに priority 1 で追加します。
こうする事で、同一視されていた Javascript と離れた位置に <link rel="icon" href="..." sizes="..."> が置かれ、LiteSpeed Cache プラグインによる Javascript 最適化の後も <head></head> 内に留まるので、正常にサイトアイコンが表示されるようになります。
Google 検索のサイトアイコンは未だ
WordPress から logout した状態でも Chrome のタブにサイトアイコンが正常に表示されるようになりましたが、Google 検索の結果で表示されるサイトアイコンは未だ地球儀のままです。
変更には数日を要する、ファイル名を変更すると速く反映されるとの情報もありました
'cropped-site_icon.png' から 'cropped-site-icon.png' にファイル名を変更し、Google Search Console にトップページを再登録、様子を見ている状態です。
Google reCAPTCHA v3 を確実に有効にする方法
私のサイトでは、Contact Form 7 プラグインを使用して「お問い合わせ」(コンタクトフォーム) を作成し、Flamingo プラグインで送られてきたメッセージの内容を確認しています。コンタクトフォームやコメントには spam が多い、特に WordPress では大量に届くと聞いていましたので、サイトの立ち上げ初期から Google reCAPTCHA v3 による bot 対策をしています。
そのおかげでしょうか、コメントスパムはほぼゼロ、コンタクトフォームからのスパムも数日に1件程度で済んでいます。
Google reCAPTCHA v3 のトークンが認識されていない
設置当初は問題なく動作していたのですが、以下のメッセージが Google reCAPTCHA Admin Console と Flamingo の受信メッセージに表示されるようになりました。
サイトが reCAPTCHA トークンを検証していないことが検出されました。詳しくは、Google のデベロッパー サイトをご覧ください。
スパムログ: reCAPTCHA の応答トークンが空です。
一旦消していた reCAPTCHA マークも表示するようにして、reCAPTCHA が効いているかどうかを確認していました。WordPress に login / logout の何方でも reCAPTCHA マークは表示されていましたので、一応は動作しているようです。Admin Console にもリクエスト数やスコア分布が表示されています。
しかし前項でサイトアイコンが表示しない事を調べる為に Chrome のデベロッパーツールを見ていると、Contact Form 7 で設定している reCAPTCHA の Javascript が動作しておらず、エラーが表示されていました。
URLの末尾に /?LSCWP_CTRL=before_optm を追加して再読み込みして LiteSpeed Cache プラグインをバイパスすると正常に読み込まれていました。
こちらも LiteSpeed Cache プラグインの Javascript の最適化が悪影響しているようですので、調査・対策しました。
LiteSpeed Cache プラグインの Javascript 周りのトラブル対処方法
こちらの記事に LiteSpeed Cache プラグインのページの最適化の進め方をまとめています。
基本的には、
- URLの末尾に /?LSCWP_CTRL=before_optm を追加して再読み込みする (最適化を除外する)
- Chrome デベロッパーツールの要素の中で、実行されずに残っている Javascript を探す。今回は contact-form-7 で検索する。
- LiteSpeed Cache の ページの最適化 -> [8] チューニングの中の各項目に Javascript の名称を入力して保存し、キャッシュを全消去する。
- 上記のオプションを付けずに読み込んで動作を確認する。
という手順の繰り返しです。
- JS 除外 (縮小や結合をしない)
- JS Deferred / Delayed 除く (延期や遅延読み込みさせない)
- ゲストモードのJSは除外 (ゲストモードで最適化させない)
これのどれかに入れて原因となっている Javascript を特定し、徐々に Javascript を減らしながら正常に動作する条件を探します。
Google reCAPTCHA が安定動作する条件
Contact Form 7 で設定した Google reCAPTCHA が安定動作したのは以下の条件です。
jquery.min.js
recaptcha__en.js
recaptcha__ja.js
https://www.google.com/recaptcha/api.js
plugins/contact-form-7/includes/swv/js/index.js?ver=5.8.6&fver=20240111101208
plugins/contact-form-7/includes/js/index.js?ver=5.8.6&fver=20240111101208
plugins/contact-form-7/modules/recaptcha/index.js?ver=5.8.6&fver=20240111101208
analytics.js
- jquery.min.js は遅延させても大丈夫でした。
- recaptcha 周りは、google reCAPTCHA と Contact Form 7 の両方の Javascript を JS 除外に追加する必要がありました。
- Contact Form 7 の Javascript は ver と fver の両方を追加しないとダメでした。バージョンアップの際には変更する必要があります。
この条件で様子を見て「トークンを検証していない」又は「応答トークンが空」という reCAPTCHA のトークンが認識されていないトラブルが解消できたか確認します。
Google reCAPTCA の対策結果
Google reCAPTCHA Admin Console の方は未だ表示が出ています。少し時間を置いて確認します。
Flamingo のステータスの方は reCAPTCHA が有効になり、スパム判定された他に閾値以下である事が表示されるようになりました。
スパムログ: reCAPTCHA スコア (0.10) が設定された閾値 (0.50) を下回っています。
試しに自分で送ってみましたが、reCAPTCHA スコアは 0.9 でスパム判定されずに届きましたので、問題なく動作しています。
コンタクトフォームから送信できない事への対策 (20240401追記)
Chrome のシークレットモードでコンタクトフォームから送信しようとするとエラーが表示されていました。Flamingo プラグインに記録は残るのですが、メールが送られてきていませんでした。
もう一度 JS / CSS の設定を見直しました。
- コンタクトフォームは JS / CSS の最適化から除外しました。
- 下記の条件でコメントが入力できる事は確認できました。
(空白)
recaptcha__ja.js
https://www.google.com/recaptcha/api.js
/plugins/contact-form-7/modules/recaptcha/index.js
(空白)
/contact-form/
UCSS については、最適化から除外する事にしました。
/contact-form/
これで様子を見ようと思います。
まとめ
WordPress で LiteSpeed Cache プラグインを使用している際に発生したトラブル2件について、原因と対策を調べました。
- logout 状態でサイトアイコンが表示されませんでした。原因は LiteSpeed Cache プラグインのJavascript 最適化により、<link rel="icon" ...> が Javascript の一部と誤検出されて、<head> </head> の中から <body> </body> の中へ移動している事でした。'wp_head' に登録している 'wp_site_icon' の priority を 99 から 1 に変更する事で誤検出が解消し、<head> </head> 内に留まるようになり、正常にサイトアイコンが表示されるようになりました。
- Contact Form 7 プラグインで設定している Google reCAPTCHA が正常に動作せず、「トークンを検証していない」又は「応答トークンが空」というメッセージが表示されていました。原因は LiteSpeed Cache プラグインの Javascript 最適化によって、Contact Form 7 の Javascript が実行されない状態になっていました。「JS 除外」の欄に reCAPTCHA に関する Javascript を列記する事により、正常に動作するようになりました。
このサイトを立ち上げてから1年になりますが、解決したくても原因が掴めずに後回しとなっていた二つのトラブルについて解決する事が出来ました。LiteSpeed Cache プラグインは少々癖のあるプラグインですが、サイトのアクセス速度向上には大きな効果がありますので、これからも使いこなして行きたいと考えています。
- Google 検索で表示されるサイトアイコンが地球儀のまま
- Google reCAPTCHA Admin Console に「トークンを検証していない」の表示
は未解決ですので、もう少し時間を置いて確認します。
途中経過
2024年1月27日時点の状況です。
- サイトアイコンが中々反映されないので、document root に少し画像を変更したマルチアイコンを配置しました。16px, 32px, 48px の3種類のサイズを含む ico ファイルです。
- 1月27日になって、Google Analytics や Google Search Console でサイトアイコンが表示されるようになりました。ico ではなく WordPress で設定したサイトアイコンでした。
- 検索結果へのサイトアイコンの表示は未だです。
- Google reCAPTCHA Admin Console の「トークンを検証していない」表示は出たり消えたりです。
2024年1月28日時点の状況です。
- Google 検索の結果にサイトアイコンが表示されるようになりました。これでサイトアイコンについては全て解決しました。
- Google reCAPTCHA Admin Console の「トークンを検証していない」表示は未だ出ています。Flamingo の検出は出来ているのですが。
2024年4月1日時点の状況です。
- サイトアイコンについては解決し、維持できています。
- Google reCAPTCHA については、コンタクトフォームについて JS / CSS の最適化から除外しましたので、これで様子を見てみます。
今回のアイキャッチ画像
3匹の三毛猫の子猫を SDXL で生成しました。oil painting を付けた方がイラストっぽくて好みです。
個人的な好みで、HDD は Western Digital か Seagate を選ぶ事が多いです。SATA SSD は、今の所 Sandisk と Crucial を使用しています。NVMe M.2 の 4TB は未だ高価ですが、SATA SSD 4TB はそろそろ手の届く価格になりました。





















コメント